KK体育(中国)官方网站
KK体育这篇文章主要为大家展示了“vue项目实战的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue项目实战的示例分析”这篇文章吧。
一KK体育、 必须node环境, 这次就不写node环境的安装了。过两天我会写个node环境的安装随笔。
vue init webpack-simple :可以理解为轻巧的,没有多余的配置和包,但能保证项目正常运行。
在此我做个补充,安装依赖包时KK体育,会使用到 --save-dev 或 --save
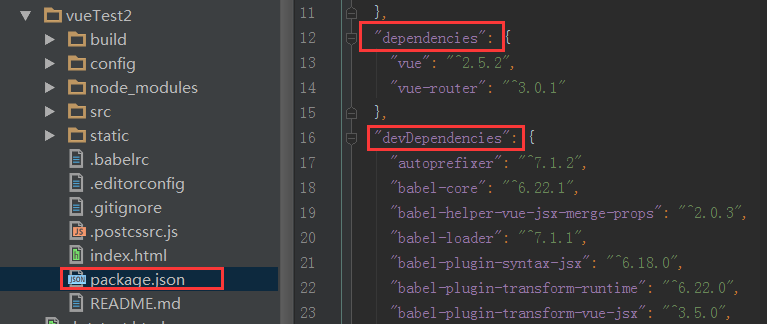
--save: 上线后,要用到的。(执行后,会对应下图中dependencies)

(5) 依赖包已经安装完,现在。我们来配置 路由(router) 和 数据管理仓库(store)
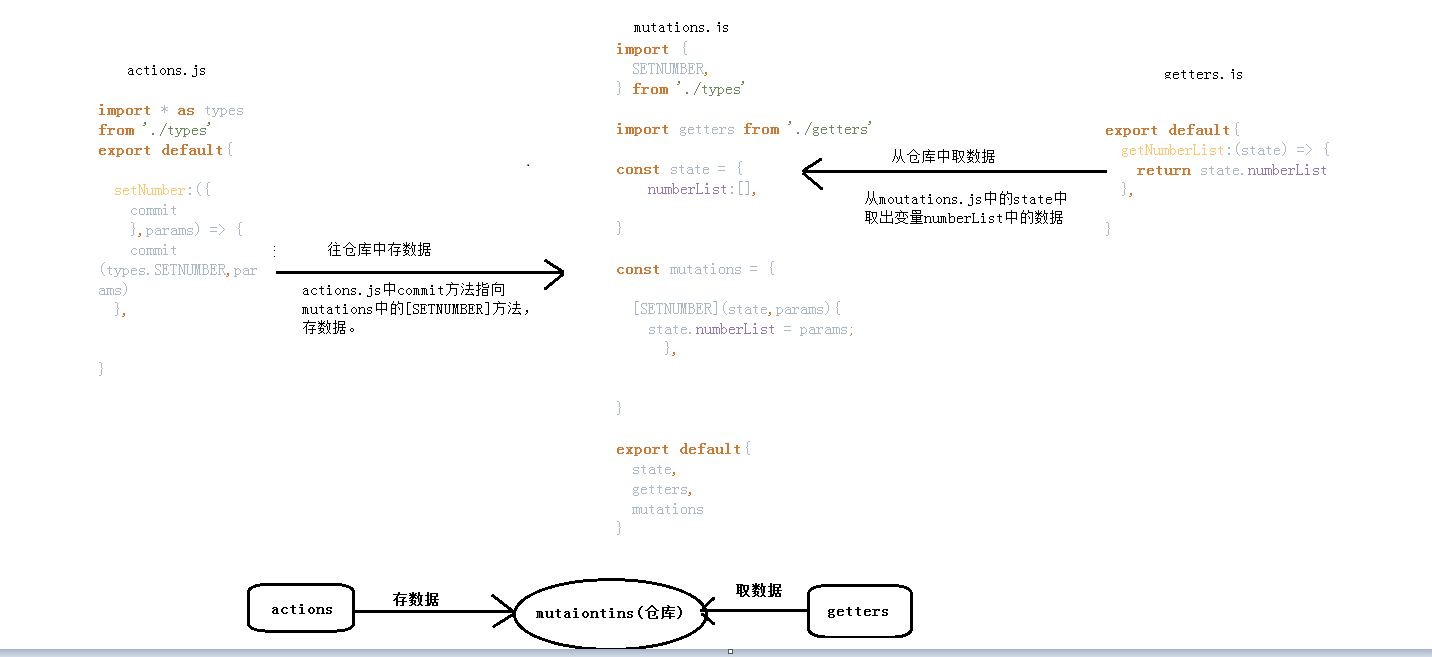
actions.js 相当于java,中的service层,相当于是接口。 (如果不熟悉java,你就认为,actions.js的目的是,可以认为这是书的目录。为了让项目整洁,一目了然,清楚阅览actions.js ,每个操存储操作的目的 )
moutations.js 相当于java,中的dao层,与存取数据有关。(如果不熟悉java,你就认为,moutations.js的目的是,存数据,把数据存到变量里,保存起来)。
getters.js 就是获取仓库中数据的方法。 (目的是,把所有的获取数据操作放在一起。方便管理与查找)。

vue中模拟数据的意义: 当本地测试时,方法会访问模拟数据,当项目上线后,当调用方法时,会直接访‘“.do”请求,问服务器,回去数据库返回的数据。

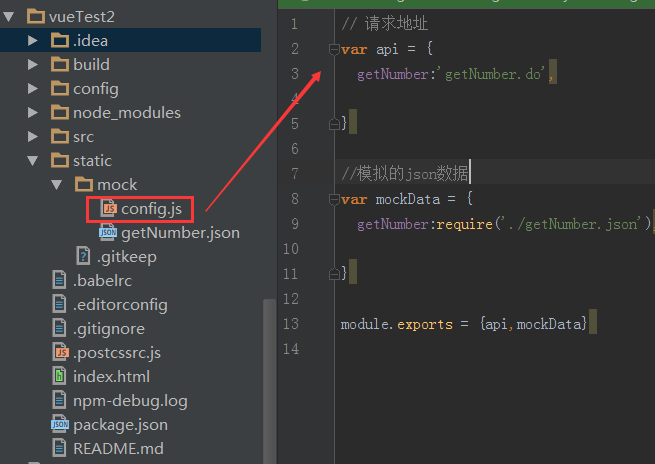
最近做vue项目时,遇到了一个问题,模拟数据时,如何配置mock中的json数据。

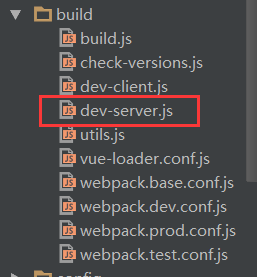
但新的vue脚手架是下图,没有dev-server.js.这时mock数据怎么配置呢? 答案是KK体育,mock配置放在f.js中。
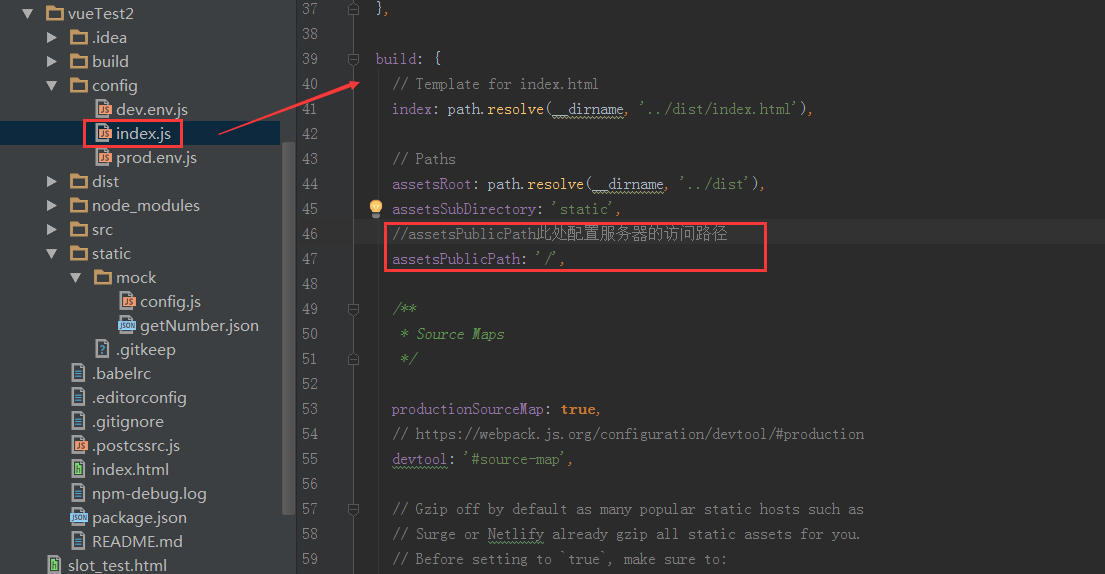
在项目中的config文件夹下的index.js 中assetsPublicPath,配置服务器路径。(按需求配置,此处我就用默认的了)

以上是“vue项目实战的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
